欢迎您查看 hoppin导航 的帮助文档
首先呢,这是一个纯前端项目,没有后台,意味着它是一个很好上手和部署的项目。我保证:你几乎不需要懂Node、webpack、Three.js就可以定制自己的导航。 建议您先下载源代码,然后我们再来一步一步的操作。
感谢ThreejsJourney的ThreeJs的教学视频和宝贵的资源,没有你就没有这次旅程。 感谢ThreeJS中文网和中文文档和案例; 感谢ChatGPT为我提供的编程帮助,你的耐心和不厌其烦让我感激不已; 感谢UP主 阿发你好 的Blender建模课程,对零基础真的很友好; 感谢开源爱好者免费上架Steam的Blender建模工具,你们是一群令人吃惊的群体; 感谢匹诺曹的谎言免费试玩Demo和无畏契约 公测账号,你们就是治疗我电子yw的良药!
环境安装
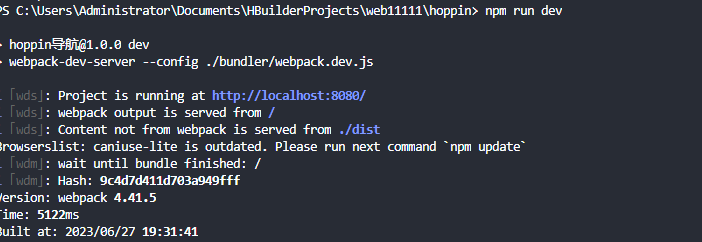
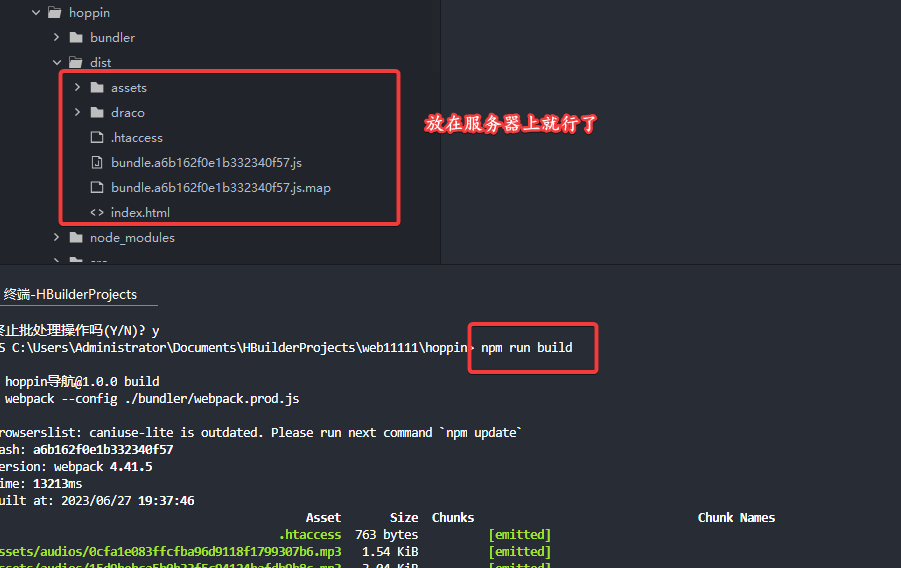
运行项目
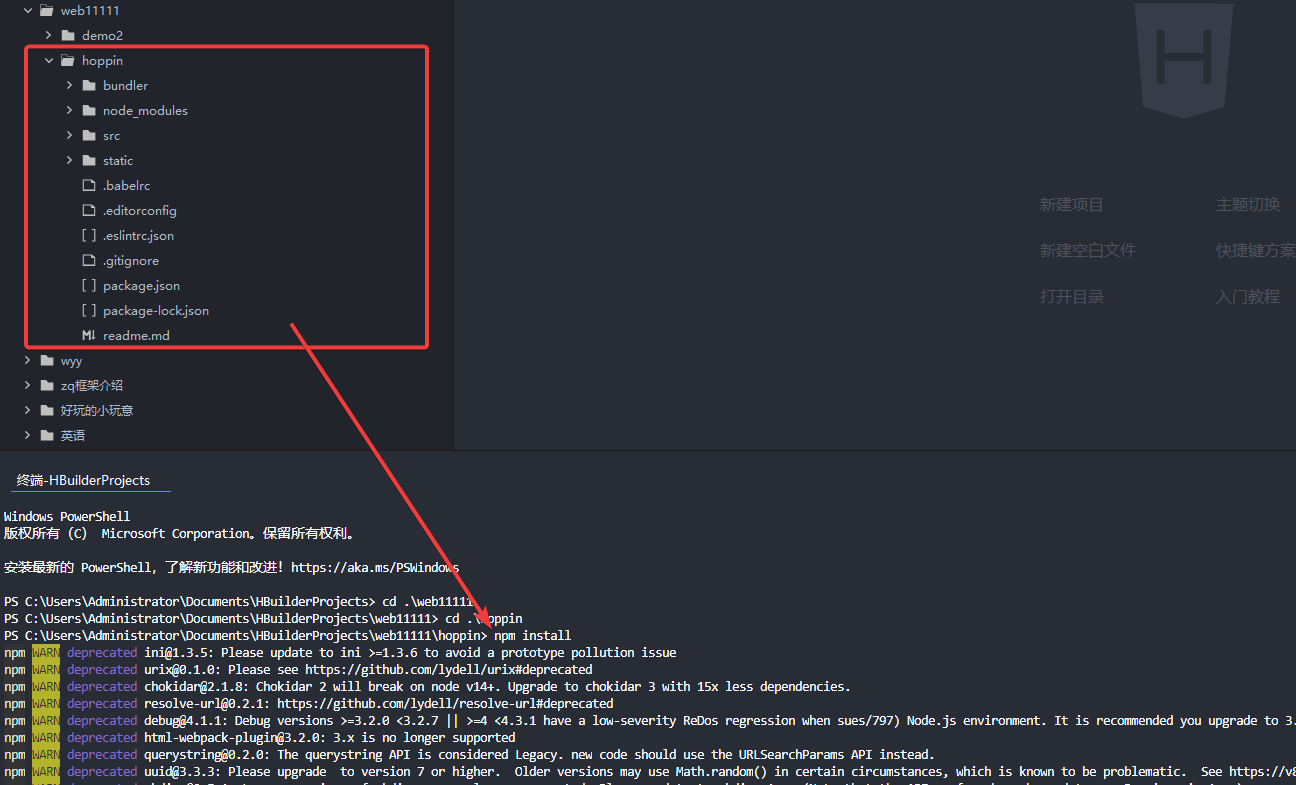
将项目解压放到前端的IDE如 VSCode 中,我的IDE用的 HBuilder 。若没有安装请自行下载。
部分文件目录一栏
/hoppin [项目目录]
│
├─bundler ------------------[webpack]
│ webpack.common.js -------------[通用配置和规则]
│ webpack.dev.js --------------[开发环境webpack]
│ webpack.prod.js -----------[生产环境webpack]
│
├─node_modules -------------------[存放依赖]
│ └─... -------------------[依赖]
│
│─dist -------------------[存放打包构建后的项目文件]
│ └─... -------------------[构建后的文件]
│
│─static -------------------[静态资源]
│ └─... -------------------[只有一个Draco.js,用于压缩和解压缩3D几何模型]
│
│─src -------------------[整个项目的源代码和资源]
│ ├─images -------------------[仅存放html和css所需要的图片]
│ │ └─... -------------------[图片文件]
│ │
│ ├─javascript -------------------[脚本文件夹]
│ │ ├─Geometries -------------------[创建缓冲区几何体脚本]
│ │ ├─Materials -------------------[材质渲染]
│ │ ├─Passes -------------------[通道渲染]
│ │ ├─Utils -------------------[工具类]
│ │ ├─World -------------------[场景绘制]
│ │ │ ├─Sections -------------------[控制各个场景通用js,按需修改,可定制]
│ │ │ └─....js -------------------[各个物体通用js,尽量不要修改]
│ │ │
│ │ Application.js -------------------[主js]
│ │ Camera.js -------------------[控制摄像头]
│ │ Resource.js -------------------[用于模型资源加载映射,可以写死,你可以定制。]
│ │ ThreejsJourney.js -------------------[控制右下角弹框]
│ │
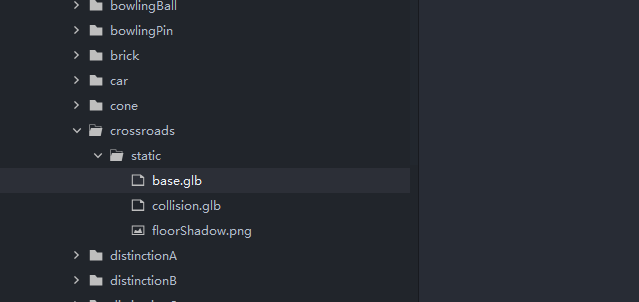
│ ├─models -------------------[模型文件夹(也有供模型使用的图片)]
│ │ ├─matcaps -------------------[贴图文件]
│ │ └─... -------------------[glb后缀的模型文件]
│ │
│ ├─shaders -------------------[shader文件夹]
│ │ └─... -------------------[着色器]
│ │
│ ├─sounds -------------------[声音文件夹]
│ │ └─... -------------------[声音文件]
│ │
│ ├─style -------------------[样式表文件夹]
│ │ └─main.css -------------------[主css]
│ │
│ index.html -------------------[首页入口]
│ index.js -------------------[脚本入口]
│
│─package.json -------------------[项目元数据]
│
项目定制
如果你想改一些模型或者添加自己的模型、改颜色、改项目经历等,请按照下面修改,也可以微信HOPPIN_HAZZ询问细节。 你只需要修改/hoppin/src/JavaScript/World/Sections内的脚本即可,内部使用的模型在/hoppin/src/models,你可以修改你自己的模型或者添加模型。 注意:添加模型可在/hoppin/src/JavaScript/Resource.js里配置映射,映射的模型会自动压缩添加材质等,会有内部的方法渲染这些模型。
-
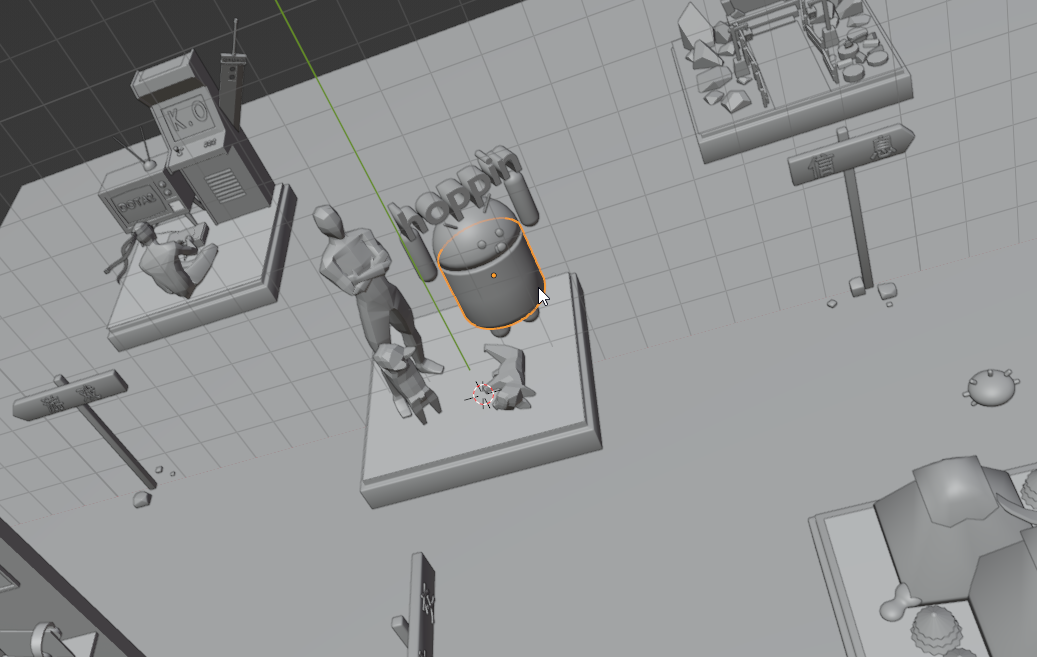
1、添加/修改模型。如:我想修改最中间的模型。

-
2、添加/修改颜色或贴图。
-
1、颜色使用matcap贴图,好处是这个贴图是一个小图片,从而避免了材质球文件过大的情况。缺点是容易穿帮,通过固定摄像头完美解决了这个问题。如果你想自己定制颜色或者贴图,将贴图文件上传到 /hoppin/src/models/matcaps,然后在/hoppin/src/JavaScript/Resource.js里配置贴图映射。 最后给模型起名shade[模型颜色],材质会自动渲染上。如想要一个黑色的小车,则将其模型名改成shadeBlack就行了。 当然你可以在建模的时候将一些贴图直接附着在模型上,导出的时候别忘了导出材质。不过在前端不建议,毕竟这样导出的模型会很大。 正如你所见,页面所有模型大小加才3MB~4MB,而去年我找的一个冰墩墩带材质的模型都16.8MB了。
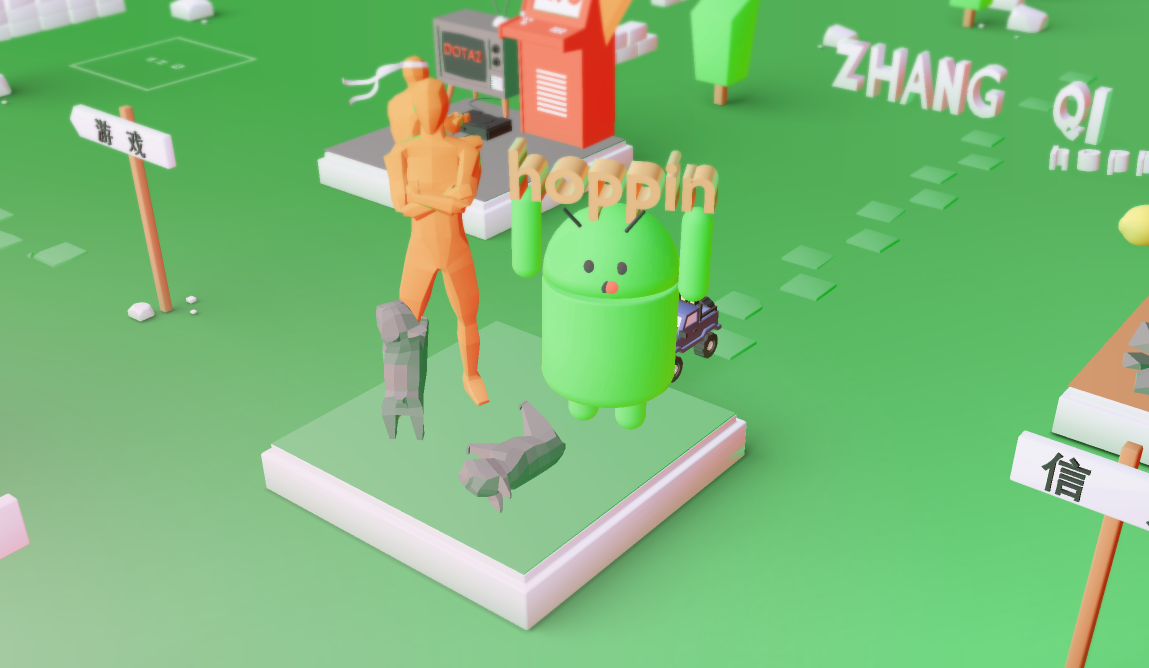
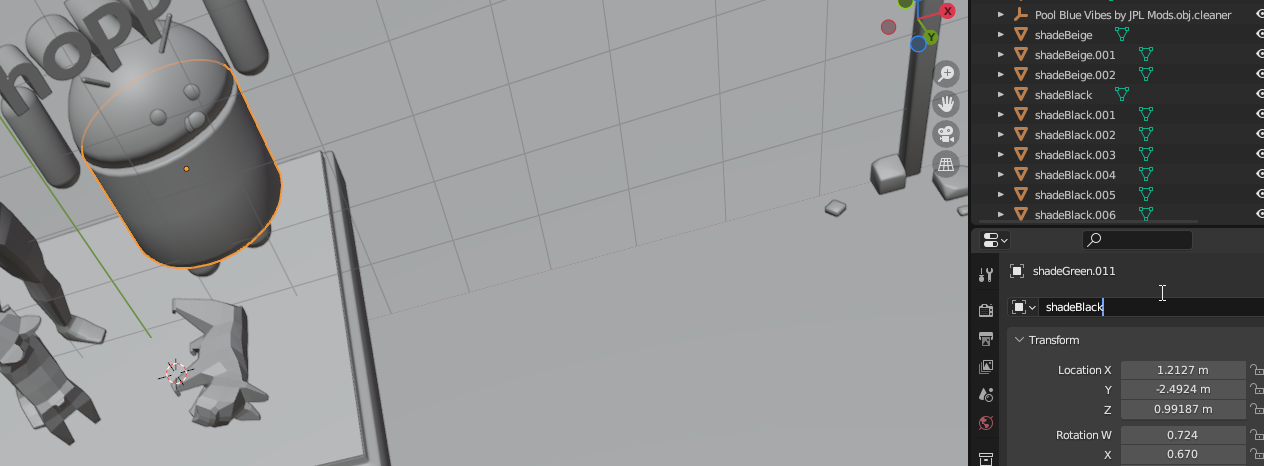
如:把绿色的小人身体修改为黑色的身体。将shadeGreen改为shadeBlack就行了。

导出后就变成了黑色

-
-
3、其他问题请自行看源代码,或者联系我HOPPIN_HAZZ,只提供建议,不帮做建模!!!!
彩蛋
项目内隐藏了6种彩蛋,你能都找到吗?提示:项目后面;砖块后面;↑↑↓↓←→←→zq;???;把$1推到$2里;把跳跃按键的源代码解开,Jump!
当你触碰到6种彩蛋的时候,你将会知道我一个秘密,源代码都不知道的那种😀。